Link the crazy domains url to the github pages jekyll website.
This post is about linking your github pages site to the crazy domains url in just 2 easy steps. Github-pages support jekyll powerd sites and provide free hosting.
Prerequisites
The following prerequisites are important as they filter the target audience for this article. However, you can still go through this article if you wish to understand how to link your github pages site to any custom url.
- A Crazy Domains url.
- A Github Pages website.
Step 1: Add a cname file
- Create a “CNAME” file in the root directory of your github website. For this go to the root directory of your github site and click on “Create new file” option on the top of the page. Then type the file name as CNAME and type your url name as the content. Note that you don’t need to use http:// of www. See the sample on my github pages site. for my website. My CNAME file contains codemyway.in without any spaces or any extra text.
- Commit the changes and you’re done with STEP 1.
Step 2: Link your site
-
Log in to your crazy domains account and click on Domains under the My Account section.

-
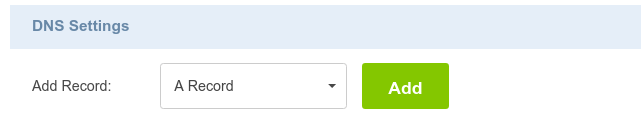
Scroll down to the DNS Settings section and Click on Add Record

-
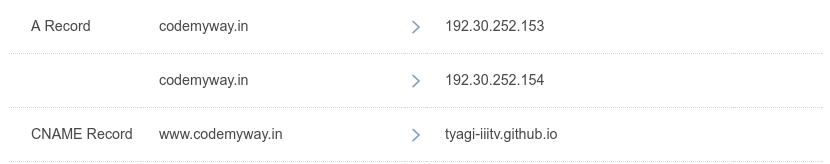
You’ve to add 3 records as shown in the image below. Replace codemyway.in with your url and don’t change any other records. Add two A records pointing to the github pages server 192.30.252.153 and 192.30.252.154. Then add a CNAME record as “www.your_url” which gets linked to ** yourusername.github.io ** which is the default url generated by github pages site. In case of project sites, the CNAME record should point to your_project_repo.github.io.